手机号码重置密码
更新时间: 2025-08-20 12:33:28
阅读此教程之前,确保已经完成了 开发准备
由于很多超组件在之前的教程已经讲解,这里就不再赘述。
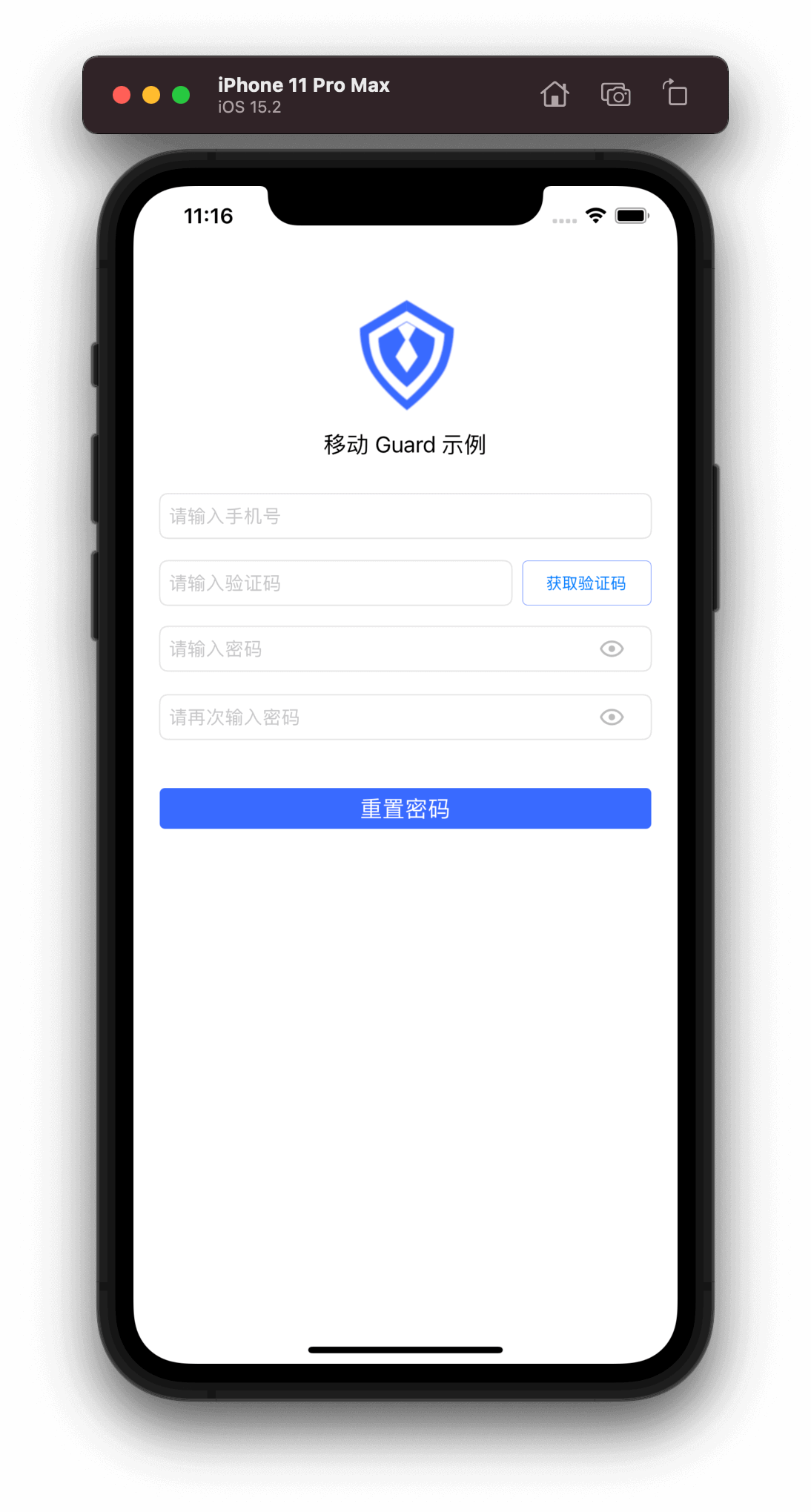
依次放置以下超组件: AppLogo、AppName、PhoneNumberTextField、VerifyCodeTextField、GetVerifyCodeButton、PasswordTextField、PasswordConfirmTextField、ErrorLabel
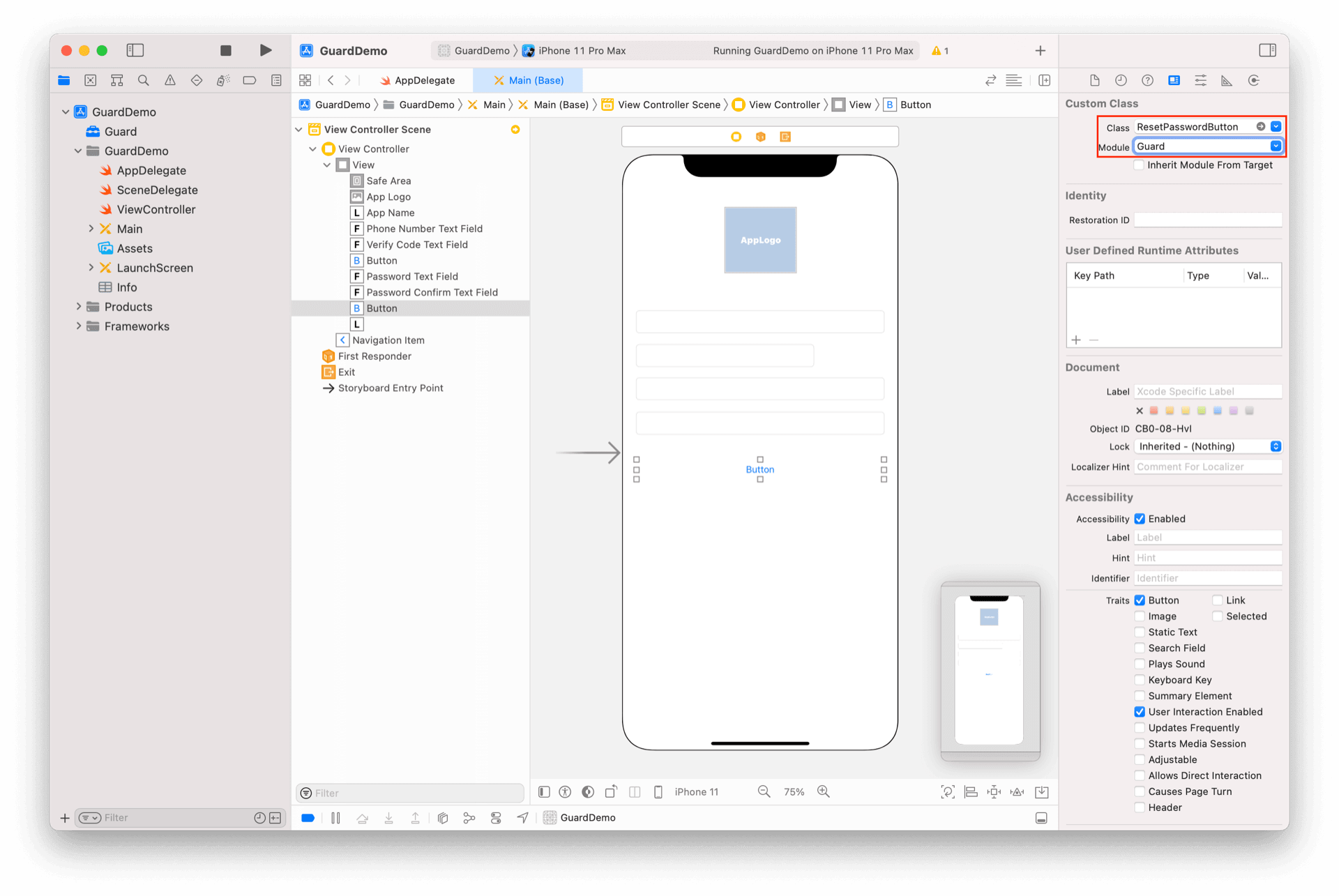
放置一个 Button,将其类型改为 ResetPasswordButton

运行