¶ Use Authing hosted login page to authenticate
Authing hosted login page is the easiest and safest way to integrate.This is because the login flow is maintained by Authing and kept secure by Authing. For most integrations, the login flow hosted by Authing is recommended to use. Your business system redirects the user to Authing, where the user is authenticated, and then redirected back to the application callback connection configured in the console. This design is considered as the best practice for security. In terms of custom configuration, the hosting mode provides a moderate level of custom configuration of the login and registration form, which can be customized through the console configuration and CSS.
This document will introduce how to quickly implement a complete user authentication flow using Authing hosted login page.
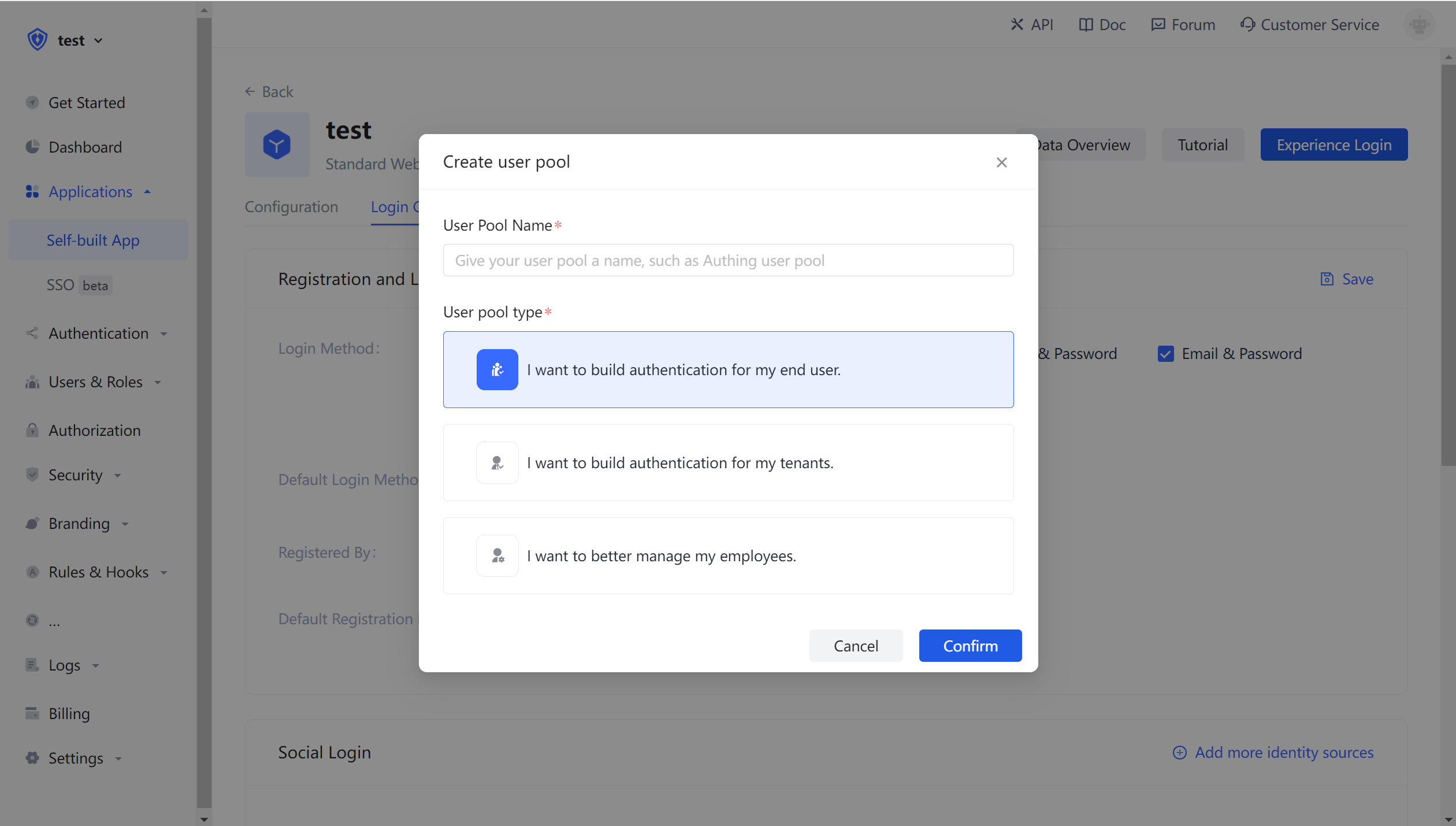
¶ Create a user pool
User pool is the minimum unit of isolation of your user system. You can divide users in different scenarios into different user pools. User pool is the smallest unit of isolation of your user system. You can divide users in different scenarios into different user pools.There can be users and applications under each user pool.The permissions, applications, and organizations between different user pools are completely isolated.

After the creation is successful, you will automatically redirect to the user pool details page.
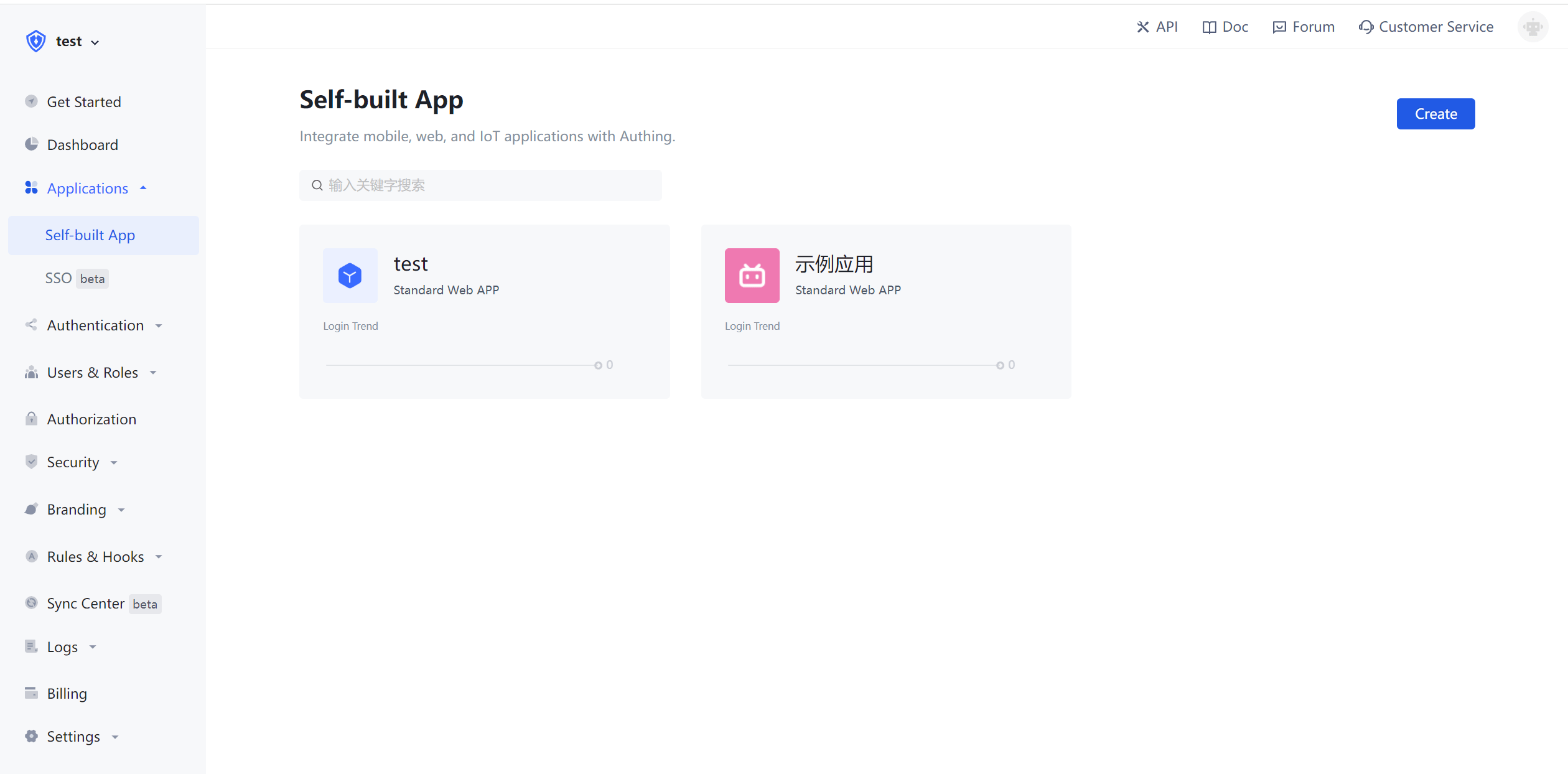
¶ Create an application
In Console - Application, you can check your application list:

Select "other application" and click the experience button on the right. In the popped-up window, you can see this online login page hosted by Authing, which integrates features such as login, registration, forgot password, social login, and MFA:

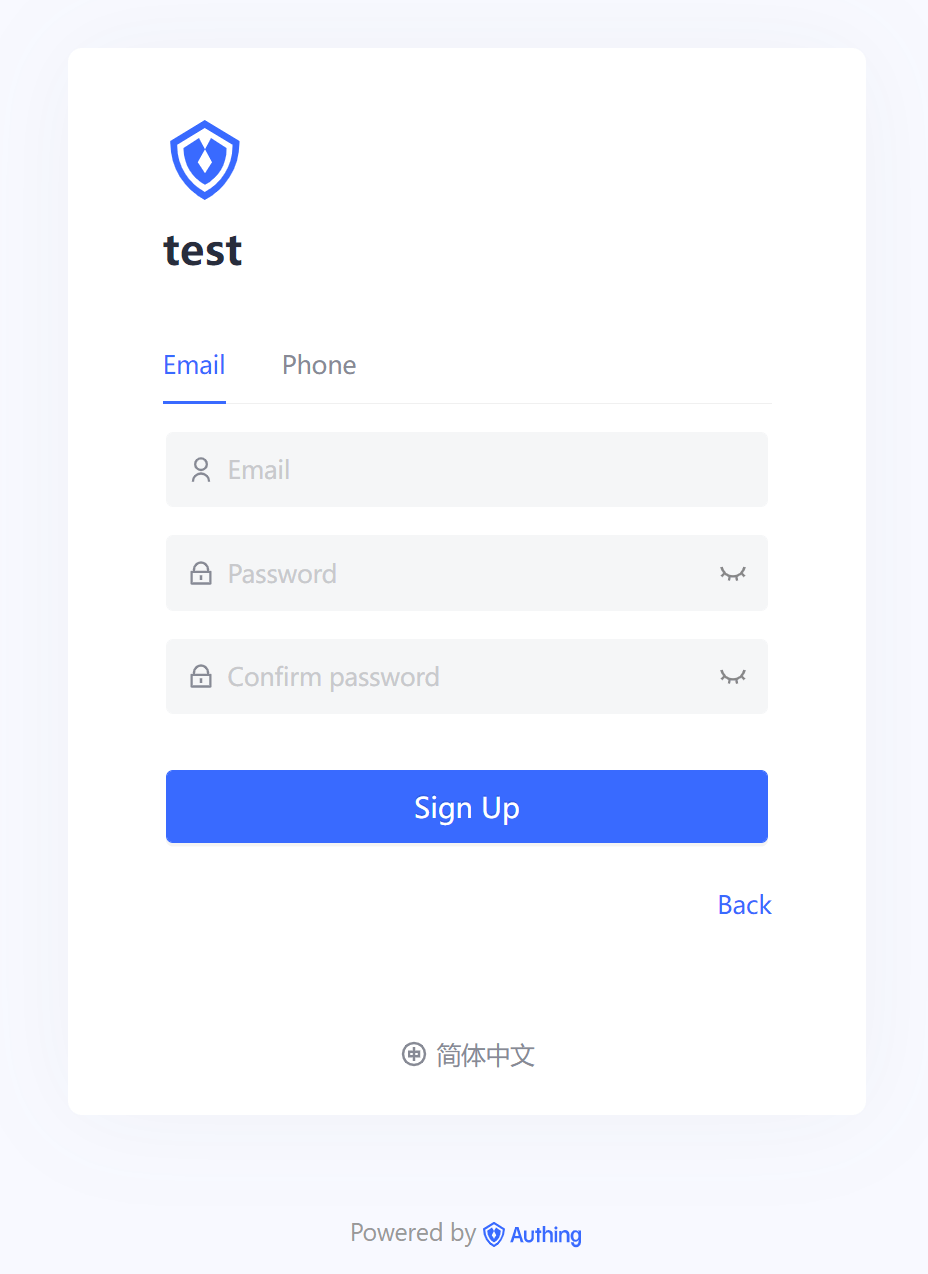
¶ Create a user
Switch to the registration page, select "register with email", enter the email and password, and click the register button:

After registering successfully, you can see the user on the user list page of the console.
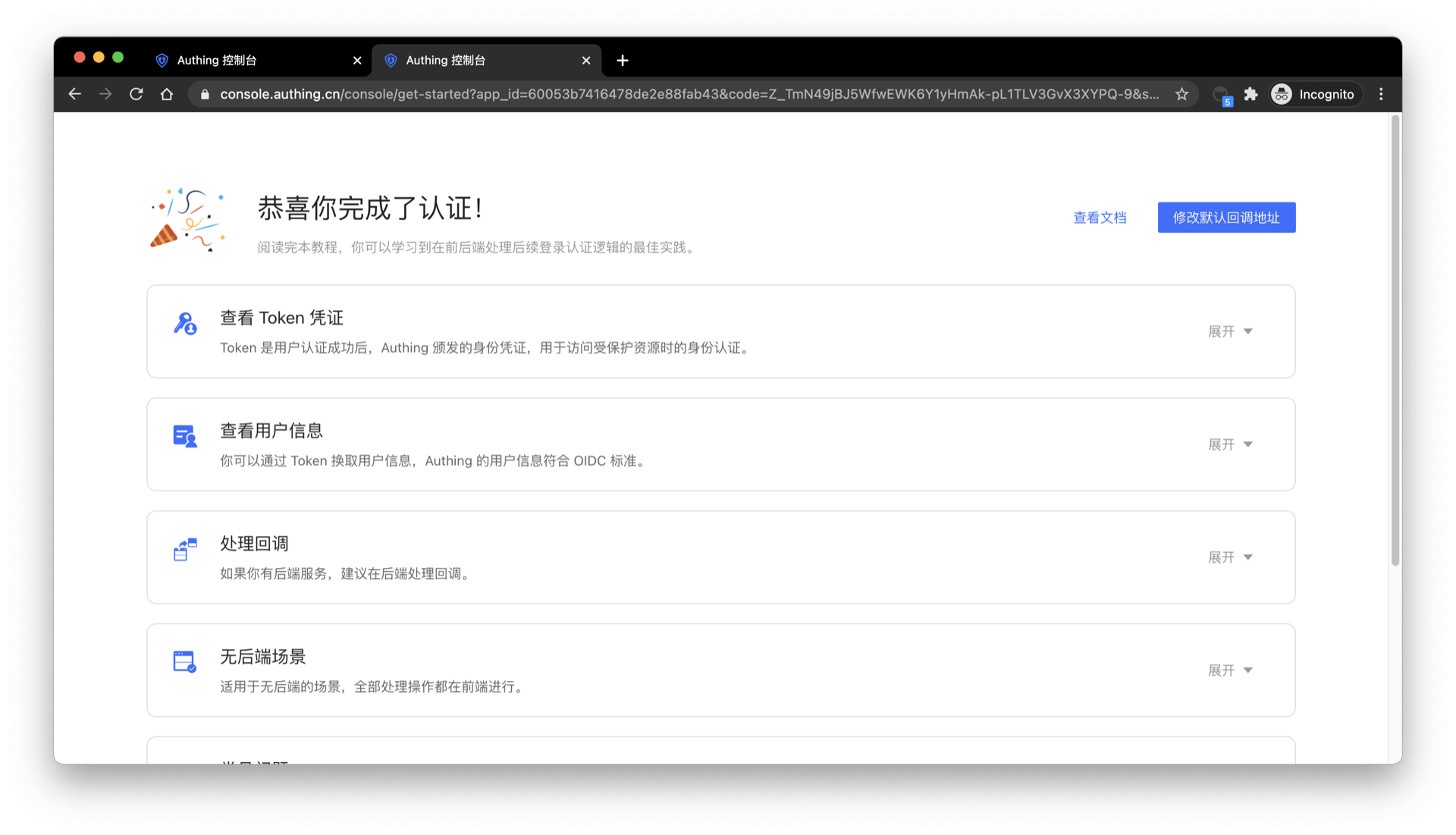
¶ Experience login flow
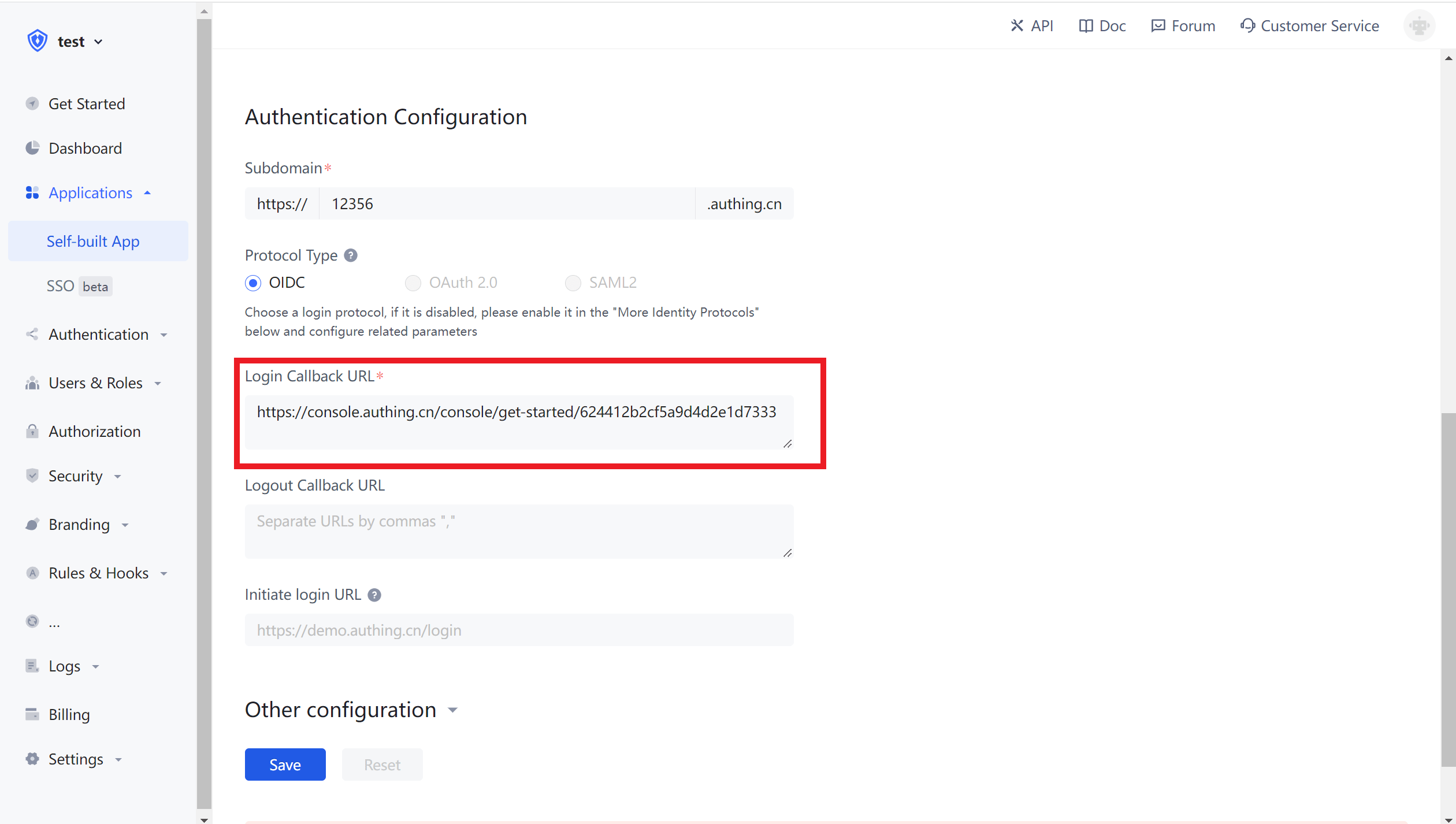
Go back to the login page, enter the email and password of the account you just created, and click Login. After logging in successfully, you will be redirected to a callback guidance page (on this page you can view the follow-up detailed guidance process and the best time. It is recommended to read it completely.), you can see that the query parameter code is included in the URL, and we will exchange token with code in the next step.

¶ Exchange token with code
In actual applications, you need to change the callback address to your actual business address, which needs to be a back-end address.

After obtaining the code, you need to use the code in exchange for user information. The Node.js sample code is as follows:
const axios = require("axios");
const qs = require("querystring");
const code2tokenResponse = await axios.post(
// modify this to your application name
"https://sample-app.authing.cn/oidc/token",
qs.stringify({
code,
client_id: "APP_ID",
client_secret: "APP_SECRET",
grant_type: "authorization_code",
redirect_uri: "REDIRECT_URI"
}),
{
headers: {
"Content-Type": "application/x-www-form-urlencoded"
}
}
);
const { id_token, access_token } = code2tokenResponse.data;
There are id_token and access_token in the returned data.Simply speaking, id_token is equivalent to the user's identity credential, and access_token is the key that allows access to resources. You can learn more about their differences here.
{
"access_token": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6IldZU3ZYbVhFRnZCaXcyNW1DTi1rMDZKeDk3d08xNVNlZGIwNjFhcWZ2WFEifQ.eyJqdGkiOiJJWWpZMzR3Y1hfX0tOX2NlbVdleHEiLCJzdWIiOiI1ZWU5YzRmYjM3Mjg5MGE4MTUyOTE4NzMiLCJpYXQiOjE2MTQ0MjE4NjMsImV4cCI6MTYxNTYzMTQ2Mywic2NvcGUiOiJvcGVuaWQgcHJvZmlsZSBlbWFpbCBwaG9uZSIsImlzcyI6Imh0dHBzOi8vc2FtcGxlLWFwcC5hdXRoaW5nLmNuL29pZGMiLCJhdWQiOiI2MDA1M2I3NDE2NDc4ZGUyZTg4ZmFiNDMifQ.XKy6WTE4naogVaz60-u4L3B4O3l_tYBFnOd80089L-6Hm1bCjOaCY14lV4BN11HgZ_JbikrhE4-_SgbaAVIEsK0NC5P22Naz6as_mDv2tAVgH7eVAKKAHIUQQnWGB890KMY0ptRQXOtSI5Ge06LH1Qq3jPvDR-TklwlY8Kg2S1-oxqDQoZuwZxc5b2BC84M3uLYd5mskkVyGdXOtTBtaGhmn2gxUJ_OhqEVAVpsC_QZRi70D3jup1seG_oADXz11ViVP4EtzYx4jy_3CJLkBBZXGoBY6zzrEI02GPT0CXkKzBDQGymcXKK2FEWpeMYmgkKFTT2ZoI_WcsHrLeNJu7Q",
"expires_in": 1209600,
"id_token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiI1ZWU5YzRmYjM3Mjg5MGE4MTUyOTE4NzMiLCJiaXJ0aGRhdGUiOiIiLCJmYW1pbHlfbmFtZSI6IiIsImdlbmRlciI6Ik0iLCJnaXZlbl9uYW1lIjoiIiwibG9jYWxlIjoiemhfQ04iLCJtaWRkbGVfbmFtZSI6IiIsIm5hbWUiOiIiLCJuaWNrbmFtZSI6IuW7lumVv-axnyIsInBpY3R1cmUiOiJodHRwczovL3RoaXJkd3gucWxvZ28uY24vbW1vcGVuL3ZpXzMyL0diUUtQMElGdlZOOENmd2UyQ0FPbzFBcW1FWnF1RXVUamhSVEZTRVdIaWJHbkhLaWFjY3RpY3J3VE50OUc4U3hOUG5MUzEwcmJBdFFYRGVKZkJ6VEEwb0p3LzEzMiIsInByZWZlcnJlZF91c2VybmFtZSI6IiIsInByb2ZpbGUiOiIiLCJ1cGRhdGVkX2F0IjoiMjAyMS0wMi0yN1QxMDoyOTo0MC4zNzFaIiwid2Vic2l0ZSI6IiIsInpvbmVpbmZvIjoiIiwiZW1haWwiOm51bGwsImVtYWlsX3ZlcmlmaWVkIjpmYWxzZSwicGhvbmVfbnVtYmVyIjpudWxsLCJwaG9uZV9udW1iZXJfdmVyaWZpZWQiOmZhbHNlLCJub25jZSI6IjVEdVdSRFZGRkUiLCJhdF9oYXNoIjoiaEdsRmh1YnZhbkNGSGNXc3RtVEtfQSIsImF1ZCI6IjYwMDUzYjc0MTY0NzhkZTJlODhmYWI0MyIsImV4cCI6MTYxNTYzMTQ2MywiaWF0IjoxNjE0NDIxODYzLCJpc3MiOiJodHRwczovL3NhbXBsZS1hcHAuYXV0aGluZy5jbi9vaWRjIn0.32N4cdIf0p7fiGEM6sPS6PH1JPtIwF3Ee4PUaCt6eXU",
"scope": "openid profile email phone",
"token_type": "Bearer"
}
After decoding (opens new window) id_token, the sample data is as follows:
{
"sub": "5ee9c4fb372890a815291873",
"birthdate": "",
"family_name": "",
"gender": "M",
"given_name": "",
"locale": "zh_CN",
"middle_name": "",
"name": "",
"nickname": "Nickname",
"picture": "https://thirdwx.qlogo.cn/mmopen/vi_32/GbQKP0IFvVN8Cfwe2CAOo1AqmEZquEuTjhRTFSEWHibGnHKiaccticrwTNt9G8SxNPnLS10rbAtQXDeJfBzTA0oJw/132",
"preferred_username": "",
"profile": "",
"updated_at": "2021-02-27T10:29:40.371Z",
"website": "",
"zoneinfo": "",
"email": null,
"email_verified": false,
"phone_number": null,
"phone_number_verified": false
}
You can use the access_token acquired in the previous step to get the user's detailed information. The sample code is as follows:
const axios = require("axios");
const token2UserInfoResponse = await axios.get(
"https://sample-app.authing.cn/oidc/me?access_token=" + access_token
);
console.log(token2UserInfoResponse.data);
After that, you need to pass the id_token back to the front end. The front end should save the id_token and carry it every time when it send requests the back end interface. The back end interface should validate the id_token sent from the front end before processing the user request. Please refer to the document for how to validate the token.
¶ How to deal with none-back-end senario
The process "exchange the token with code" mentioned before should be done in back end program. If you are in a none-back-end senario, you can use either method of the two below:
¶ Use OIDC implicit mode
In console > Application, find your application, enable "implicit mode" in "authorization mode" and check the return token type "id_token", and then ask the users to login through this address:
GET https://sample-app.authing.cn/oidc/auth?client_id=Authing_APP_ID&redirect_uri={callBackAddress}&scope=openid%20profile&response_type=id_token%20token&state={randomString}&nonce={randonString}
Authing directly returns id_token and access_token to the callback address in the form of URL hash, for example:
https://example.com/#id_token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiI1Y2QwMjZlZjNlZDlmOTRkODBmZTM2YWUiLCJub25jZSI6IjE4MzEyODkiLCJzaWQiOiI4YzgzN2I5My01OTNlLTQzZjctYWMzNC0yYjRmZDU3ZGFhMTciLCJhdF9oYXNoIjoiVFFtbFlEVTVPZGF1Zjl0U0VKdHY5USIsInNfaGFzaCI6Ind3SDNXclV2b0hiSUp5TWVZVHU4bHciLCJhdWQiOiI1ZDAxZTM4OTk4NWY4MWM2YzFkZDMxZGUiLCJleHAiOjE1NjA0MDkzNjgsImlhdCI6MTU2MDQwNTc2OCwiaXNzIjoiaHR0cHM6Ly9vYXV0aC5hdXRoaW5nLmNuL29hdXRoL29pZGMifQ.T9M0s6rk4Teq6VOOBRIElgHK9KyM3q0ZJj2aS0VD_Fw&access_token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI3OE9XcVJNVXJEUXpMMXpHVzVtUWoiLCJzdWIiOiI1Y2QwMjZlZjNlZDlmOTRkODBmZTM2YWUiLCJpc3MiOiJodHRwczovL29hdXRoLmF1dGhpbmcuY24vb2F1dGgvb2lkYyIsImlhdCI6MTU2MDQwNTc2OCwiZXhwIjoxNTYwNDA5MzY4LCJzY29wZSI6Im9wZW5pZCBwcm9maWxlIiwiYXVkIjoiNWQwMWUzODk5ODVmODFjNmMxZGQzMWRlIn0.mR0MZDwlZWGRMsAZjQ27sDFFqYoDgZ6WHTK4C7JbML4&expires_in=3600&token_type=Bearer&state=jazz&session_state=26ec053be9f47d68dc430f84b97efb1095469fe10169a9e00ef4092718714b8b
You can extract id_token from url hash, and then you can get user information by decoding id_token. For details, please refer to validate user token.
¶ Use Authing Browser SDK
Authing provides another simple way for the front end to get user information without dealing with callbacks or other configuration.
Please check the Single Sign-On (SSO) for detailed usage.
¶ Visit personal center
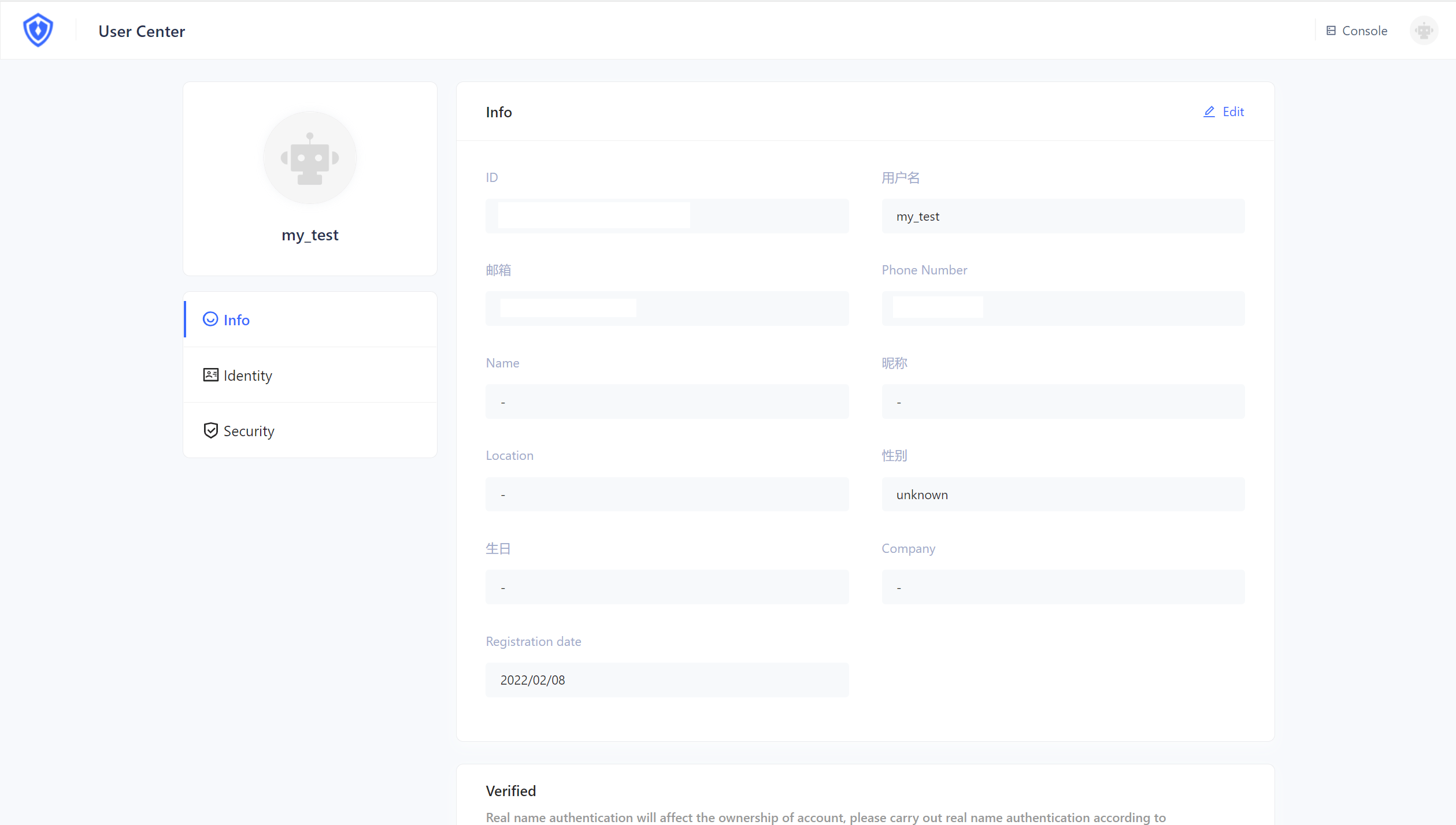
Every application created in Authing has a built-in personal center page for end users, the address is {YOUR_APP_DOMAIN}/u, such as https://sample-app.authing.cn/u. You can directly access the address through the browser:

Here end users can view and modify their personal information, modify passwords, bind email and mobile phone numbers, bind MFA, etc.
¶ Use login component
In the above process, we use the online login page of Authing operation and maintenance. At the same time, we also provide login components that support various mainstream web frameworks. Compared with online login pages, the login components are more flexible and more customizable. You can integrate them into your own pages. For the detailed process, see use the embedded login component to authenticate.
¶ Use API & SDK
So far you have learned how to quickly implement the core login and registration process with the help of Authing hosted login page. If you want to have stronger customization needs, you can also use the API & SDK provided by Authing. For the detailed process, please see use API & SDK to authenticate.